大学生新闻网,大学生新闻发布平台
CSS Padding(填充)
CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
可能的值
值 说明
length 定义一个固定的填充(像素, pt, em,等)
% 使用百分比值定义一个填充
提示:CSS padding 属性可以使用长度值或百分比值,但与 margin 属性不同,它不允许使用负值。
内边距的百分比数值
CSS padding 属性的百分比数值是相对于其父元素的 width 计算的,如果改变了父元素的 width,则它们也会改变。
以下是将段落的内边距设置为父元素 width 的 20% 的示例:
p {padding: 20%;}
假设一个段落的父元素是 div 元素,那么它的 padding 的 width 计算是根据 div 进行的:
<div style="width: 200px;">
<p>This paragragh is contained within a DIV that has a width of 200 pixels.</p>
</div>
注意:上下内边距与左右内边距一致,即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
实例
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
实例
padding:25px 50px;
尝试一下 »
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
可能的值
值 说明
length 定义一个固定的填充(像素, pt, em,等)
% 使用百分比值定义一个填充
提示:CSS padding 属性可以使用长度值或百分比值,但与 margin 属性不同,它不允许使用负值。
内边距的百分比数值
CSS padding 属性的百分比数值是相对于其父元素的 width 计算的,如果改变了父元素的 width,则它们也会改变。
以下是将段落的内边距设置为父元素 width 的 20% 的示例:
p {padding: 20%;}
假设一个段落的父元素是 div 元素,那么它的 padding 的 width 计算是根据 div 进行的:
<div style="width: 200px;">
<p>This paragragh is contained within a DIV that has a width of 200 pixels.</p>
</div>
注意:上下内边距与左右内边距一致,即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
实例
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
实例
padding:25px 50px;
尝试一下 »
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
- 作者:大学生新闻网 来源:大学生新闻网
- 发布时间:2025-03-28 阅读:
- 扫一扫 分享悦读
- CSS 分组和嵌套
- 为了尽量减少代码,你可以使用分组选择器。
- 03-28 关注:0
- CSS Padding(填充)
- 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
- 03-28 关注:0
- CSS Margin(外边距)
- margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
- 03-28 关注:0
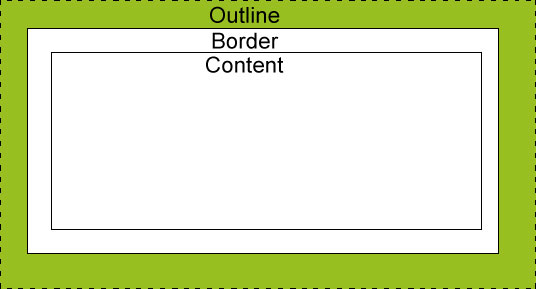
- CSS 轮廓(outline)属性
- 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- 03-28 关注:0
- CSS Border(边框)
- CSS 边框 (border) 可以是围绕元素内容和内边距的一条或多条线,对于这些线条,您可以自定义它们的样式、宽度以及颜色。
- 03-28 关注:1
- CSS 盒子模型
- 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
- 03-28 关注:1
- CSS Table(表格)
- 垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
- 03-28 关注:1
- CSS 列表样式(ul)
- 在单个属性中可以指定所有的列表属性。这就是所谓的缩写属性。
- 03-28 关注:1
-
客服QQ:471708534 大学生新闻网©版权所有